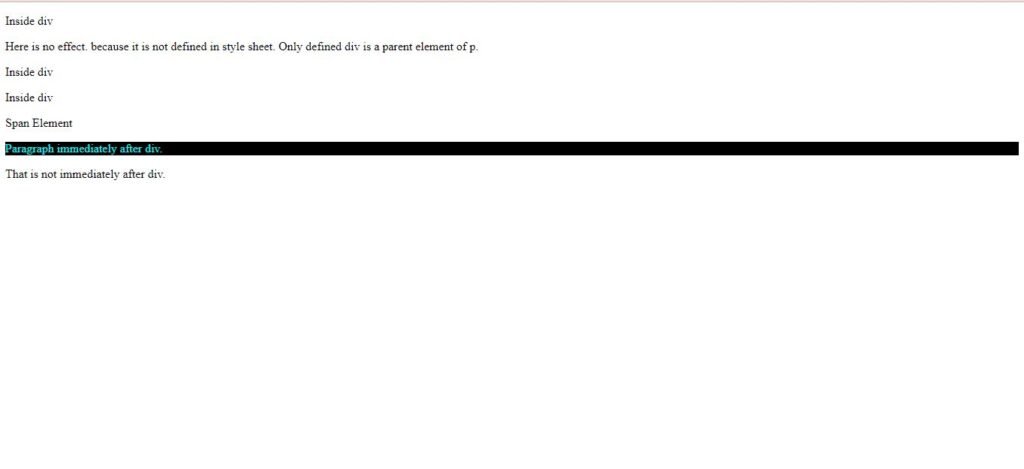
The adjacent sibling combinator (+) separates two selectors and matches the second element only if it immediately follows the first element, and both are children of the same parent element. Output:
<!-- Adjacent Sibling Selector(element+element) div+p:- Selects all <p> elements that are placed immediately after <div> element. -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Adjacent Sibling Selector</title>
<style>
div+p {
color: aqua;
background-color: black;
}
</style>
</head>
<body>
<div>
<footer>
<p>Inside div</p>
</footer>
Here is no effect. because it is not defined in style sheet. Only defined div is a parent element of p.
<p>Inside div</p>
<p>Inside div</p>
</div>
<div>
<span>Span Element</span>
</div>
<p>Paragraph immediately after div.</p>
<p>That is not immediately after div.</p>
</body>
</html>Show Output :

.