The child combinator (>) is placed between two CSS selectors. That is called Child Selector(>) means Selecting all <p> elements where the parent is an <div> element.
<!-- Child Selector(element>element) div>p:- Selects all <p> elements where the parent is a <div> element.-->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Child Selector</title>
<style>
div>p {
color: aqua;
background-color: black;
}
</style>
</head>
<body>
<div>
<footer>
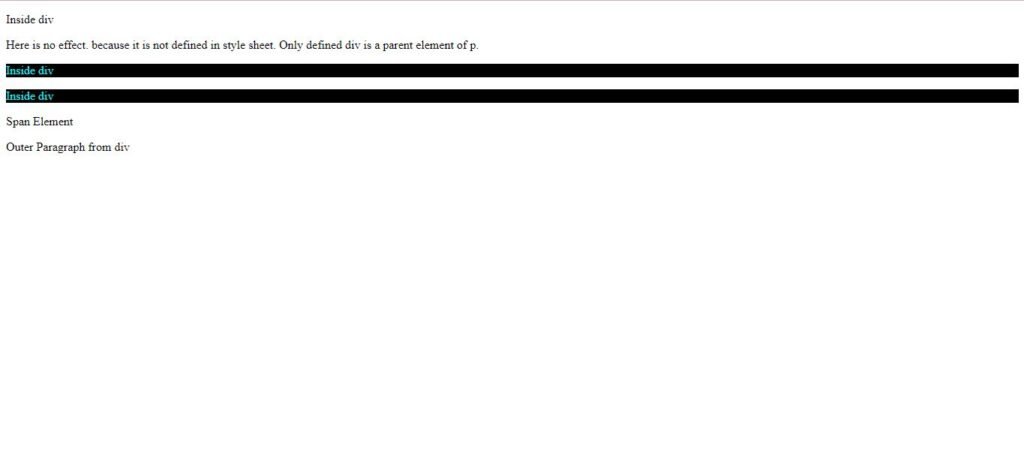
<p>Inside div</p>
</footer>
Here is no effect. because it is not defined in style sheet. Only defined div is a parent element of p.
<p>Inside div</p>
<p>Inside div</p>
</div>
<div>
<span>Span Element</span>
</div>
<p>Outer Paragraph from div</p>
</body>
</html>Show Output :